Linters are an important tool for software engineers because they can assist in uncovering and solving coding errors, inconsistencies, and potential problems before they become serious problems. This article will go through the fundamentals of using linters, such as what they are, why they are necessary, and how to set them up and utilize them efficiently.
First, let us define a linter. A linter is a tool that automatically analyzes your code for potential errors, inconsistencies, and style concerns. It can be used to enforce coding conventions and best practices and to help ensure that your code is maintainable, readable, and efficient. There are numerous sorts of linters, each with its unique set of features and capabilities.

Among the most prominent linters for various programming languages are:
ESLint for JavaScript
Flake8 for Python
RuboCop for Ruby
TSLint for TypeScript
Cpplint for C++
Why do we use linters?
Linters can help you catch and fix errors before they become a problem. They can also help enforce coding conventions and best practices, making your code more consistent and easier to understand. This is especially useful when working on a team because it helps guarantee that everyone is adhering to the same standards.
Linters can also help you detect possible performance issues and security vulnerabilities, allowing you to address them before they become a problem.

How to set up and use linters :
It is relatively simple to set up a linter. Depending on the linter, you will need to install the linter and any required dependencies, configure the linter's settings, and then run the linter on your code.
Depending on the language, you can install linters with package managers such as npm, pip, or gem. Once installed, you will need to configure the linter's settings. This can typically be done by creating a configuration file, such as .eslintrc for ESLint.
Once the linter is set up, you may use the appropriate command to run it on your code. For example, you can run ESLint by using the command "eslint yourfile.js". You may also integrate linters with your editor to see the linter's output and rectify mistakes directly in the editor.
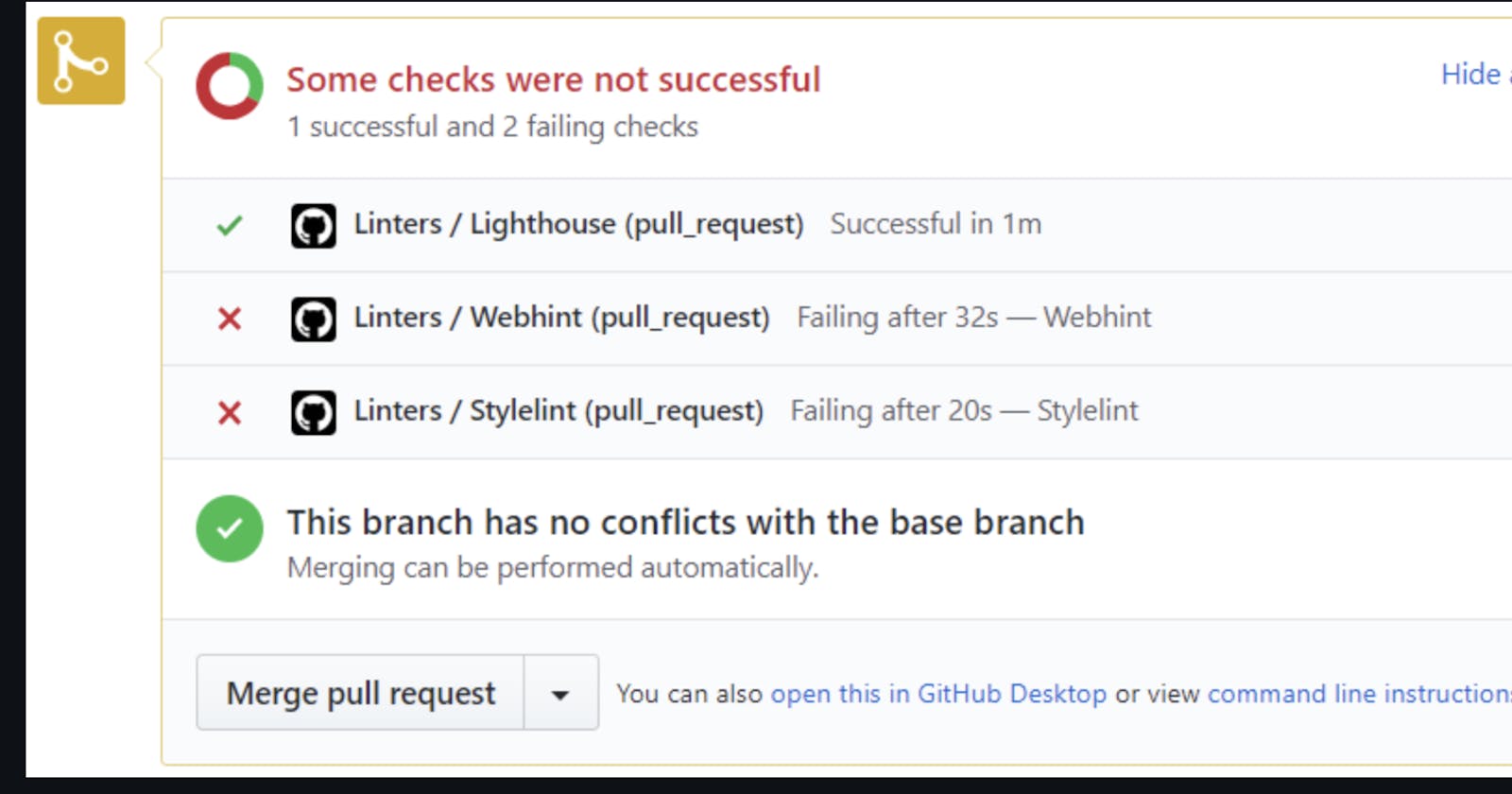
Linters can also be integrated into your CI/CD workflow to ensure that your code is free of errors before deployment.

Finally, linters are a crucial tool for software engineers because they can assist in uncovering and correcting coding errors, inconsistencies, and possible problems before they become serious problems. They can also help enforce coding conventions and best practices, making your code more consistent and easier to understand. By setting up and using linters, you can improve the quality of your code and make it more maintainable and efficient.
Wants to know how to set up linters for your Html, CSS, JavaScript, and Ruby On Rails projects? Watch out for my next article, where I will walk you through the steps.